08.02.2023, 12:03 PM
Liebe Community,
nach einer langen Blender-Nutzungspause, welches ist in meinem Studium kennengelernt habe, will ich mich mal wieder an ein Mini-Projekt wagen.
Hierbei geht es um die Erstellung einer kleinen Animation. Leider scheitere ich jedoch bereits an den Basics.
Mein erstes Problem: Kreis einen Pfad entlang fahren lassen
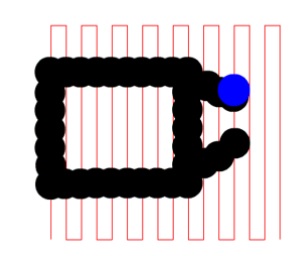
Ziel ist es, dass ein Kreis (hier blau) einen Pfad entlang fährt (hier rot) und dabei punkte "druckt", wie hier abgebildet:

Leider scheitere ich bereits an der Animation des Kreises über den Pfad. Meine Vorgehensweise hierzu:
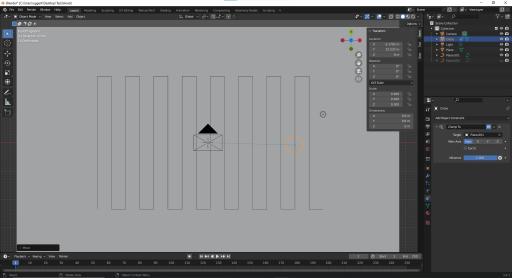
Das Problem: entweder bewegt der Kreis sich gar nicht entlang der ersrtellten Struktur, oder er bewegt sich teilweise nur bis zur Ursprungs-Struktur (teilweise auch spiegelverkehrt), nicht auf der mit dem erstellten Array, obwohl ich das Array schon applyed habe. Ein anderer Ansatz war, eine Bezier zu erstellen, Handle auf "Vector" (weil ich eckige Kanten brauche) und die Struktur damit nachzuzeichnen. Hat leider auch nicht funktioniert. Anbei ein Screenshot.

Mein zweites Problem: die Animation wie eine Animation aussehen lassen
Bisher ("damals" in meinem Studium) habe ich immer Visualisierung erstellt, die realistisch aussehen sollten (mit Cycles), sprich: Simulation von Licht- und Schatteneffekten etc. Diesmal will ich einfach eine "cleane" Animation. Welche Materialeigenschaften und Lichtverhältnisse bedarf es hierfür?
nach einer langen Blender-Nutzungspause, welches ist in meinem Studium kennengelernt habe, will ich mich mal wieder an ein Mini-Projekt wagen.
Hierbei geht es um die Erstellung einer kleinen Animation. Leider scheitere ich jedoch bereits an den Basics.
Mein erstes Problem: Kreis einen Pfad entlang fahren lassen
Ziel ist es, dass ein Kreis (hier blau) einen Pfad entlang fährt (hier rot) und dabei punkte "druckt", wie hier abgebildet:
Leider scheitere ich bereits an der Animation des Kreises über den Pfad. Meine Vorgehensweise hierzu:
- Plane erstellen, zwei Vertices löschen, damit ich nur noch eine Linie habe
- Mit der Linie den Pfad erstellen und in Y-Richtung skalieren
- Array-Modifier auf die Linie mit fixed count (8), da der Pfad mehrfach durchlaufen werden soll
- Array applyen
- Struktur in Curve konvertieren
- Kreis erstellen
- Object Contraint -> Clamp to -> Target auf die zuvor erstellte Struktur
Das Problem: entweder bewegt der Kreis sich gar nicht entlang der ersrtellten Struktur, oder er bewegt sich teilweise nur bis zur Ursprungs-Struktur (teilweise auch spiegelverkehrt), nicht auf der mit dem erstellten Array, obwohl ich das Array schon applyed habe. Ein anderer Ansatz war, eine Bezier zu erstellen, Handle auf "Vector" (weil ich eckige Kanten brauche) und die Struktur damit nachzuzeichnen. Hat leider auch nicht funktioniert. Anbei ein Screenshot.
Mein zweites Problem: die Animation wie eine Animation aussehen lassen
Bisher ("damals" in meinem Studium) habe ich immer Visualisierung erstellt, die realistisch aussehen sollten (mit Cycles), sprich: Simulation von Licht- und Schatteneffekten etc. Diesmal will ich einfach eine "cleane" Animation. Welche Materialeigenschaften und Lichtverhältnisse bedarf es hierfür?




